The Prezly homepage from 2010 to today
I was scoping some changes to the website today and noticed how much better we plan and execute on changes to the website.
🔗2010
This is the first version of the homepage created by Jesse and Frederik.

🔗2011
This one I remember more clearly. Frederik had read a book about 'social proof' and was obsessed with adding customer faces and quotes on our marketing materials.

🔗2012
Did you say social proof? We added quotes, logos of customers using it and were experimenting the opening title

🔗2013
Another revamp of the website with the first time I see Elvis Presley appear rocking it on the homepage header

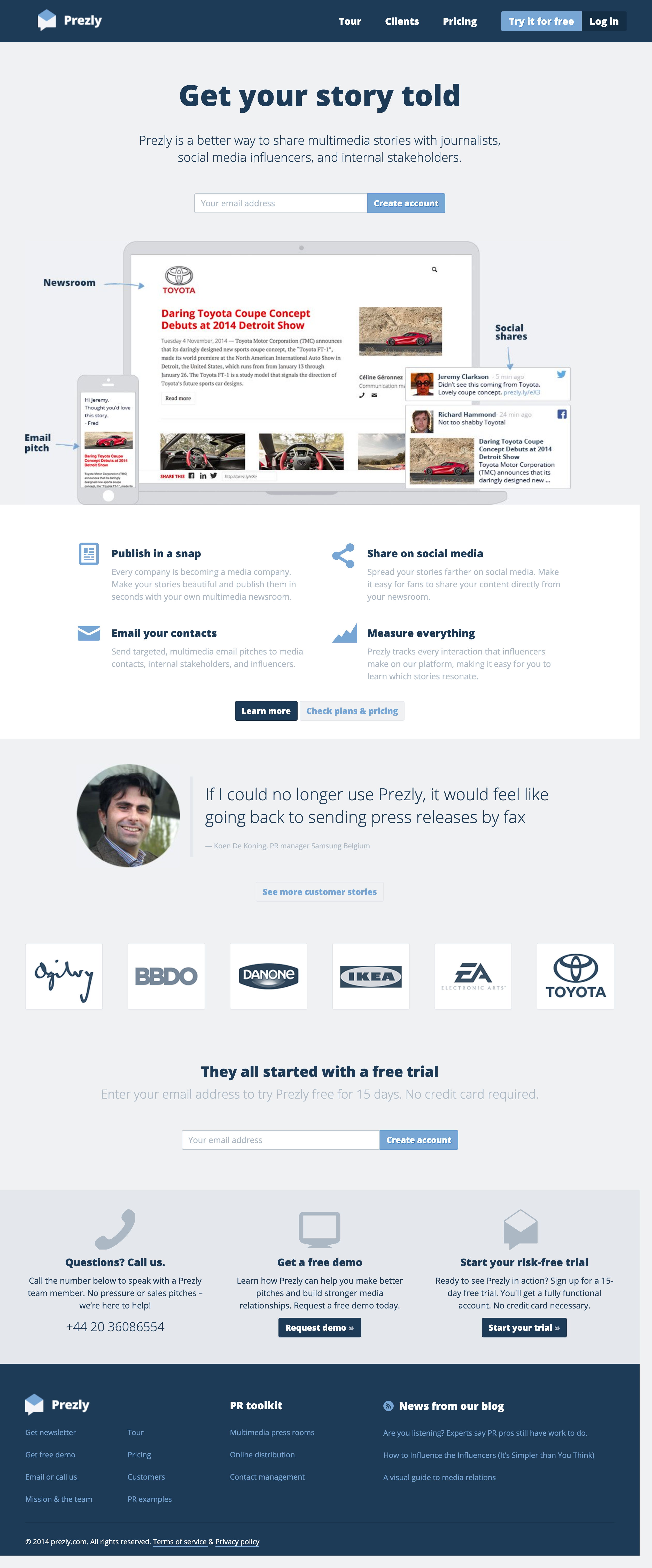
🔗2014
This year was the first time we got rid of the blue/green combination making room for a more subtle color palette

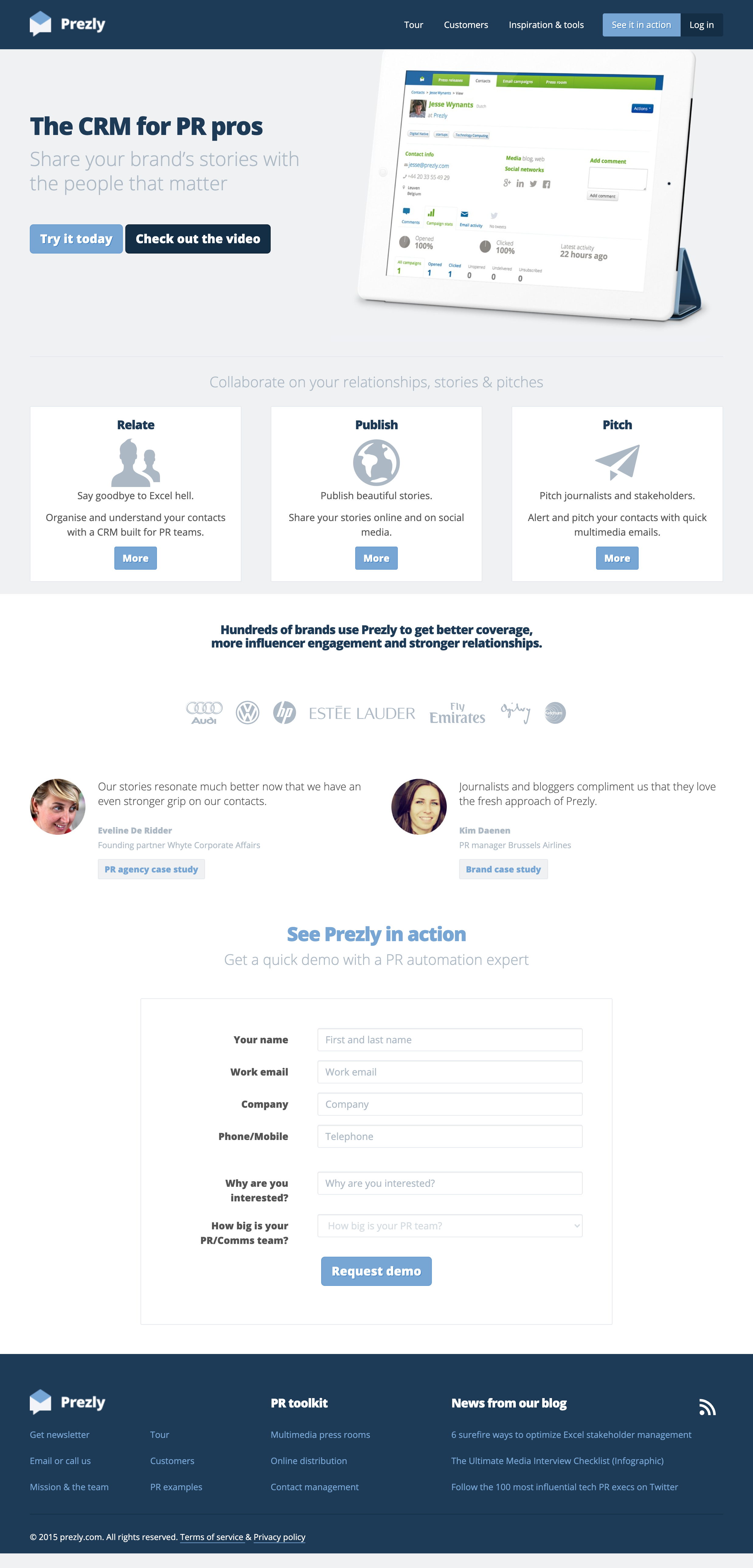
🔗2015
Yet another color scheme and the first time there is a strong focus on 'request a demo'.

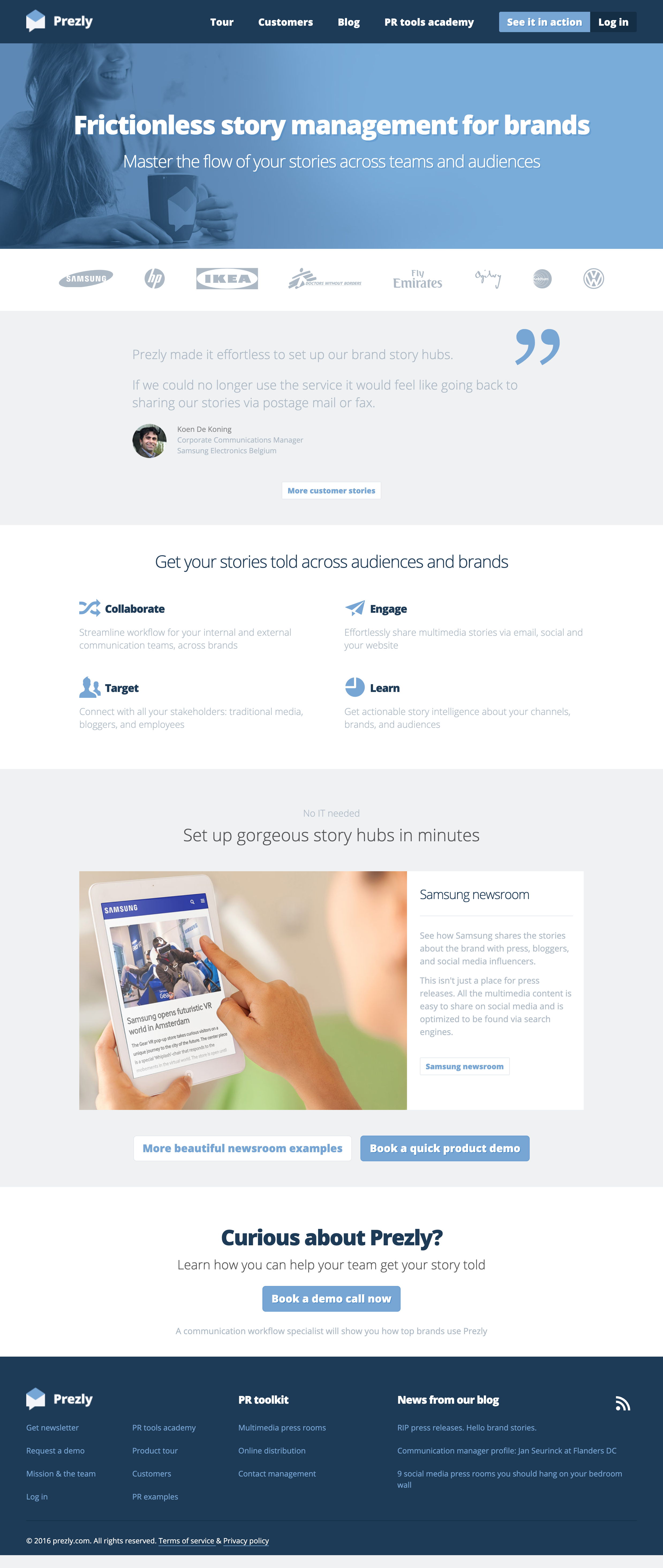
🔗2016
This is a variation of the 2015 design with better copy, different hero. The gray on gray block 'Prezly made it effortless to set up your brand story hubs' was a poor color choice as I have trouble reading the text.

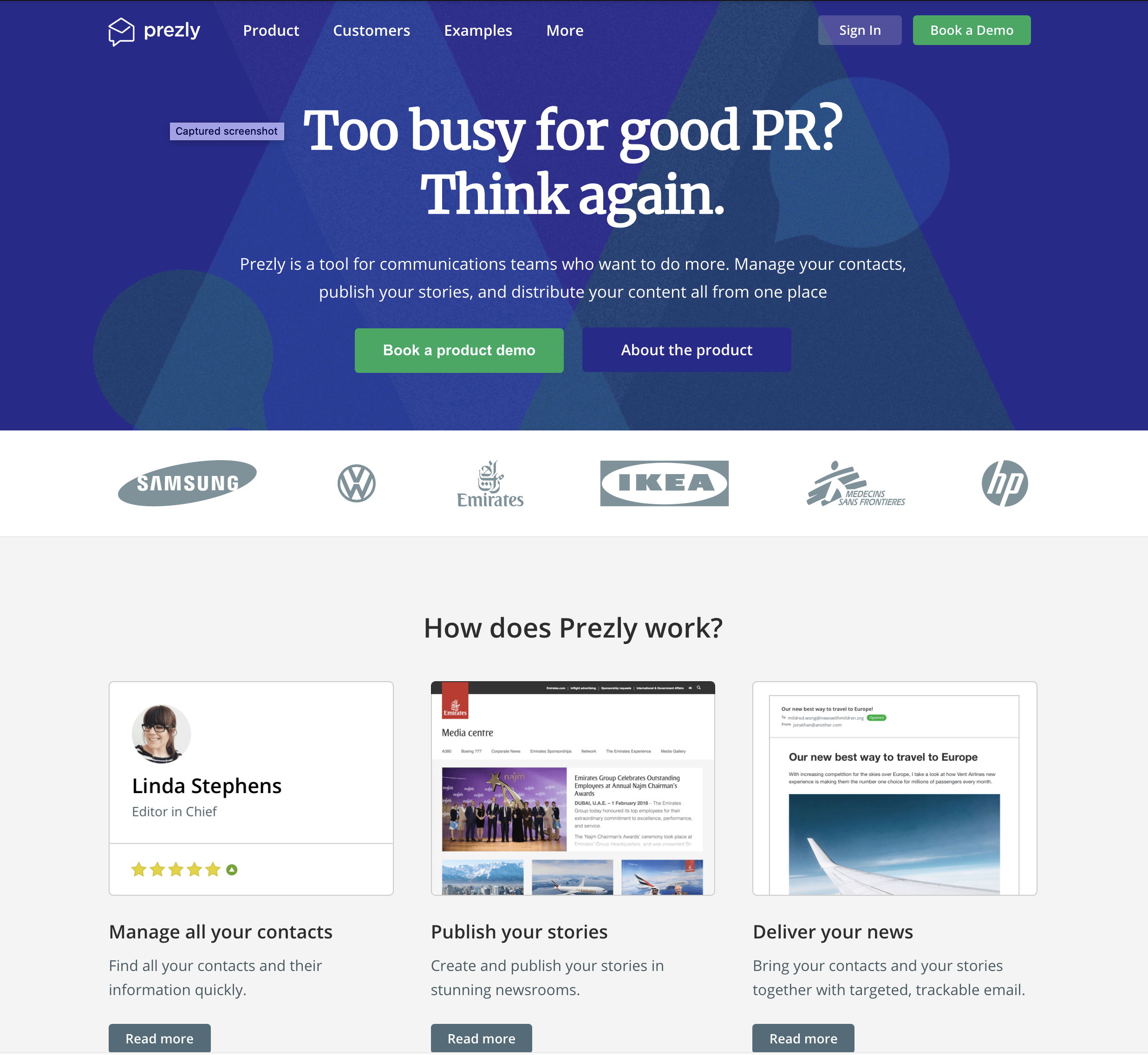
🔗2017 - 2018
This is the first time we have introduced a CMS to power the newsrooms. For the design we broke with all previous versions and started over. The result paid off.
The website stayed the same throughout 2018.

🔗2019
Colors changed to a new palette. Part of this homepage was a version with quite some animations (see below)

Part of that page was an animation displaying the 3 key areas of the product. I remember the animation as being expensive to build, broken in some browsers and most of all very CPU bound resulting in low FPS.
🔗2020
Same design framework as our current homepage. Back then it was powered by laravel Lumen framework
.png)
🔗2021
Earlier this year we switched the website to be powered by Vercels Next.js. We swapped out the 'demo request' flow to a start your free trial flow.

Other articles in the series
02/08/2022
Our road to building better product teams
17/03/2022
10 tips for better product analytics
10/02/2022
Redesigning the writing & publishing experience
26/01/2022
How Prezly Uses Prezly to run Prezly
25/08/2021
Account Sharing and Free Coca-Cola Refills
17/06/2021
The cost to run a SaaS (with a few million $ ARR)
07/06/2021
The Prezly homepage from 2010 to today
02/06/2021
Create an editing experience people love
31/05/2021
How I built this blog
